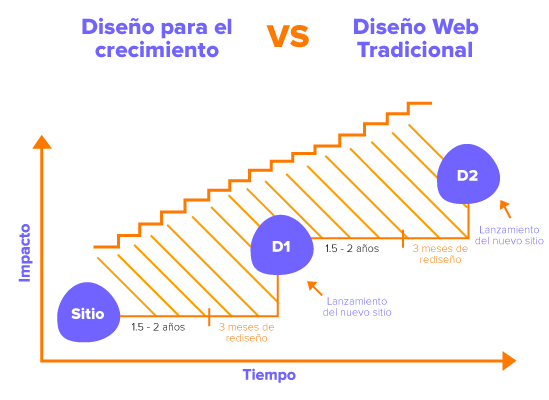
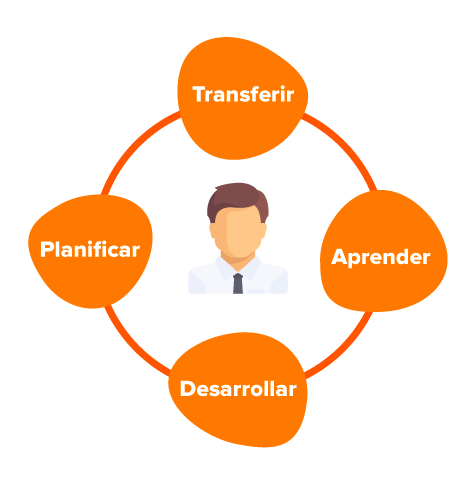
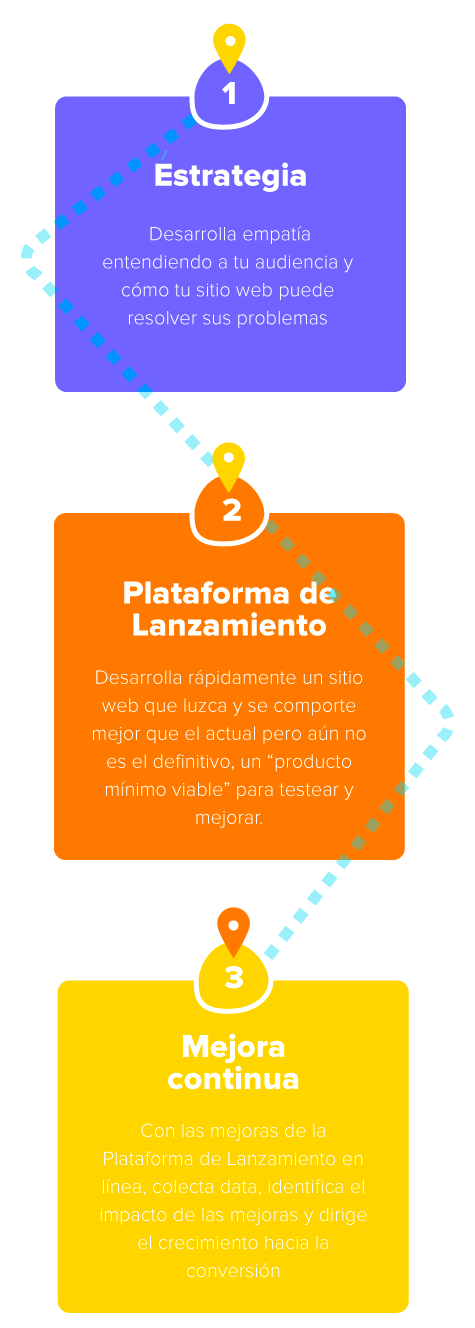
El Growth Driven Design tiene tres etapas. La primera es una especie de pre-producción en la que se establece la estrategia del proyecto y se hace una lista de deseos. En la segunda fase se diseña el prototipo inicial de la web o las secciones a refrescar, con un “producto mínimo viable” que va a testearse.
La tercera fase es el diseño iterativo a través de un proceso circular de mejora continua. Tu sitio, siempre en línea, recopila data sobre cómo interactúan con él los buyer personas y, en función de esto, se hacen mejoras concretas. Usualmente este ciclo dura once meses posteriores al lanzamiento del prototipo para considerar que estamos en estado óptimo, pero las mejoras continuas no las abandonamos nunca.

Etapa 1: La Estrategia
Para ejecutar un correcto proceso de “diseño que conduzca al crecimiento” debemos seguir los siguientes pasos:
Paso 1: Identificar los objetivos
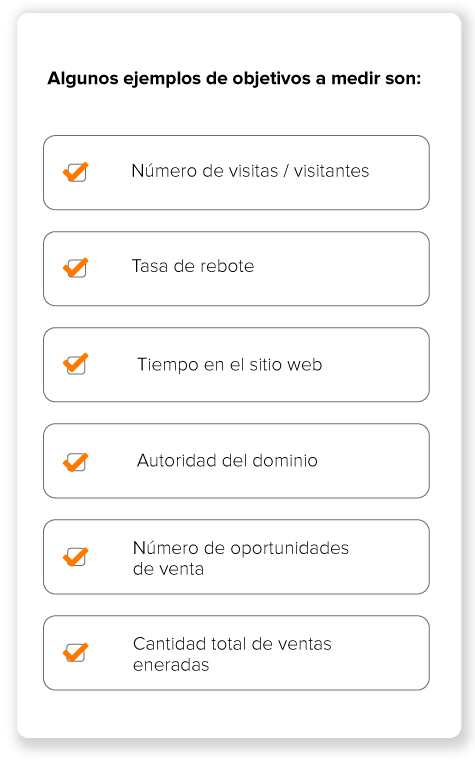
Cuando se rediseña un sitio web se deben tener claros los objetivos, ya que de esto dependerá qué tan funcional es el sitio. De nada sirve tener la página más bonita del mundo si no genera ninguna conversión. Por lo tanto, los objetivos deben ser S.M.A.R.T (por sus siglas en inglés: Específico, Medible, Alcanzable, Relevante, a Tiempo)

Paso 2: Investigación basada en la experiencia del usuario (UX)
Sabemos que lo que no se puede medir, no se puede mejorar, por eso es tan importante que analices los antecedentes de tu página. Revisa sus métricas, cuántas visitas tiene, sobre cuáles palabras clave está soportada, cuál es su posición en buscadores, cómo están sus backlinks. Toda esta información podrás compararla con los nuevos índices que se crearán luego de los cambios que implementarás. Sólo así sabrás si las mejoras están funcionando o no.
La experiencia de tus usuarios actuales te dará material para mejorar el desempeño de tu web, mientras empiezas a recolectar data nueva. Para hacerlo puedes usar entrevistas a los usuarios, encuestas, recolectar feedback directamente en la web o vía chat, hacer un auditoría a la web actual, someterla a testeo profundo y analizar el papel de tu web en los resultados de tu funnel de conversión. La revisión debe ser cualitativa y cuantitativa con el objetivo de llegar a un entendimiento profundo de tu audiencia. Asegúrate de brindarle al usuario una experiencia memorable gracias al UX Design.

Paso 3: Jobs to be done
En la búsqueda incesante por entender a los clientes, el profesor Clayton M. Christensen de la Escuela de Negocios de Harvard propone un modelo novedoso que es clave para el éxito de las empresas: comprender “cuál es el trabajo que tus clientes quieren que tu producto los ayude a lograr”.
Cada consumidor “contrata” un producto o servicio para que lo ayude a completar una tarea, “ejecutar un trabajo”. Si el cliente logra su cometido satisfactoriamente, ese producto o servicio será contratado de nuevo, de lo contrario será despedido.
El Growth Driven Design adopta el Jobs to be done como marco de referencia para entender que los clientes tienen propósitos más grandes relacionados con su necesidad de progreso. Bien sea trabajos que necesitan hacerse u objetivos por cumplirse. Por eso, si tu producto -en este caso tu sitio web- no cumple con el trabajo o “no hace la tarea”, será despedido con un clic en la X arriba a la derecha.
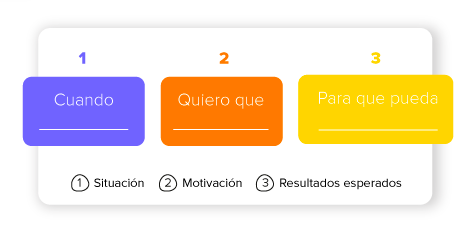
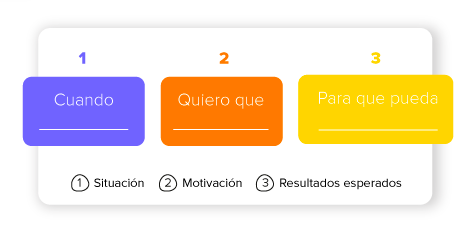
Este es el gráfico del Jobs to be done en el que se toman en cuenta la situación actual, la motivación del cliente y el trabajo que espera ejecutar, es decir su propósito ulterior.

Paso 4: Insights fundamentales asumidos
La mayoría de los negocios creen que conocen a sus clientes cuando, en la práctica, este conocimiento está basado en realidades asumidas que nunca han sido comprobadas. Este paso se encarga de contrastar “lo que creemos que quieren nuestros clientes” con lo que “realmente quieren”.
¿Cómo lo hace? Con datos, claro. Revisando cuál es la información que los usuarios están buscando, cuál es la propuesta de valor que se le está ofreciendo, cuáles son sus comportamientos y motivaciones; y cómo éstas influyen en la estrategia general y en la estrategia página por página.
Hacerse consciente de estas “asunciones” durante el proceso estratégico es un gran llamado a tierra, ya que nos ayuda a reconocer que como especialistas de marketing probablemente vivimos en una burbuja y que seguimos viendo el mundo desde la perspectiva del negocio pero no desde la perspectiva de las personas.
Saber a tiempo que estas realidades han sido asumidas a priori, ayuda a replantear la estrategia considerando los deseos y necesidades verdaderas de nuestros clientes.

Paso 5: Crear los Buyer Persona
Si ya te has familiarizado con la creación de Buyer Personas para tu estrategia Inbound, imaginarás que tu rediseño web también debe tenerlos en cuenta. Los perfiles detallados de tus compradores ideales te permitirá identificar qué tipo de sitio web están necesitando, cuál es la estructura que están esperando y las funcionalidades que debería tener la web para satisfacer sus necesidades.
Imagina que diseñas acciones de Inbound marketing específicas para tu buyer persona pero tu sitio web no las soporta porque está obsoleto, es lento o -pecado- no es responsive: toda tu estrategia se viene abajo porque el “vendedor 24/7 que es tu web” no está óptimo.

Paso 6: Mapeo del viaje del cliente
De la mano con la creación del buyer persona, es el momento de ponerse en el lugar del usuario. A veces este paso cuesta porque es difícil abstraerse de todo el conocimiento que se tiene sobre el propio negocio, pero para eso existen los “usuarios tipo” con quienes puedes hacer pruebas.
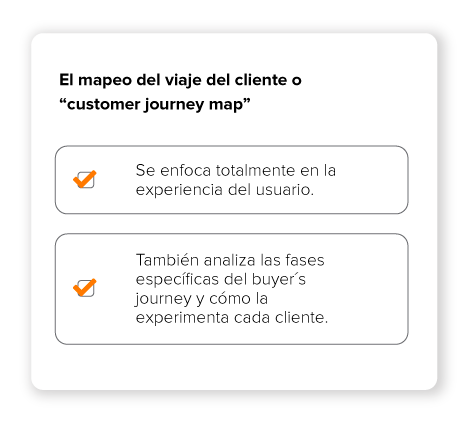
Hemos llegado al punto de pensar en la relación que tienen nuestros buyer persona con nuestro sitio web, cómo se van a mover a través de él hasta convertirse en clientes. El mapeo del viaje del cliente o “customer journey map” 1. Se enfoca totalmente en la experiencia del usuario y 2. También analiza las fases específicas del buyer´s journey y cómo la experimenta cada cliente.
El objetivo de tener esto mapeado durante la etapa estratégica, es saber exactamente cuál va a ser la experiencia de nuestro usuario una vez que entre al sitio web, cómo interactuará en cada uno de los puntos de contacto, cuáles serán los sentimientos asociados a cada paso y qué ocupará su mente en cada momento de la experiencia, hasta que se concrete la venta e incluso después de ella.
Lo importante de este paso es definir cuál es la información que se brindará, página por página, para no dejar ningún tema por cubrir ni ningún cabo suelto. Es indispensable no sólo que la información esté en el sitio web sino que sea fácilmente ubicable. Si “escondes” una información detrás de varios clicks o tras una ruta compleja, le habrás negado al usuario la oportunidad de obtener la información fácilmente. Sólo así podremos ofrecerles una navegación memorable por nuestro sitio.

Paso 7: Estrategia global
En este penúltimo paso de la fase estratégica nos encargamos de desarrollar la estrategia general para la página pero, además, una estrategia página por página (siempre tomando en cuenta todos los elementos anteriores). El objetivo de este paso es detallar cómo lograremos enganchar e influenciar al usuario de manera general a nuestra web y en cada una de sus subpáginas.
En este punto trabajamos la arquitectura del sitio, las funcionalidades clave, las posiciones, el branding, los colores, el SEO, los botones sociales, los links, es decir todos los detalles que componen la página para que interactúen de forma armoniosa entre sí, creando la mejor de las experiencias para nuestro usuario.

Paso 8: Realiza tu lista de deseos
Como si fuera Navidad, es importante que hagas una lista con lo que crees que debe mejorar. Trata de que sea una lista lo más específica posible, como cuáles módulos crear o qué elementos mover para mejorar la navegación o añadir páginas.
Organiza la lista por prioridades en función del impacto que tendrá cada acción. La regla acá es considerar el 80/20: el 20% de las acciones deben generar el 80% de impacto. Piénsalo: si empiezas por una tarea larga que no te genere tanto impacto estarás usando mal tus recursos.

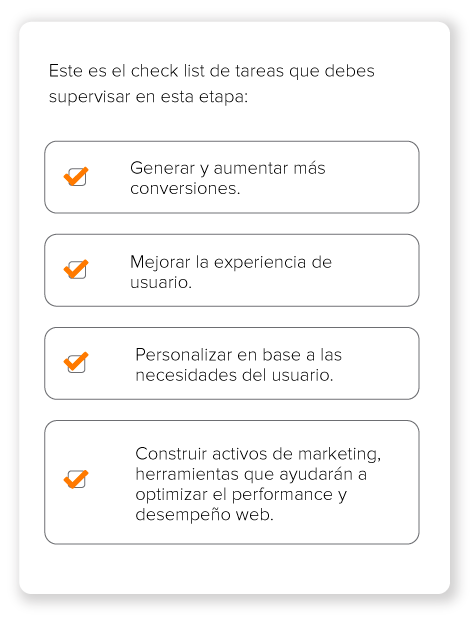
Apoya tu lista de deseos en la investigación previa que realizaste de tus buyer persona, la usabilidad web de tu sitio actual, tus estadísticas y un benchmarking mínimo con referencias de páginas que sí generan negocio. Algunos aspectos a considerar en esta wishlist son:
Debes saber que todas estas ideas no se implementarán de golpe ni al mismo tiempo. Una de las claves del Growth Driven Design es que las mejoras se realizan progresivamente, gracias al enfoque de mejora continua de nuestro sitio que contempla el Growth Driven Design.