Impulse 2023: cómo rediseñamos nuestra web desde cero con HubSpot CMS

Product Lead en Impulse Growth Partner

En 2023 reestructuramos nuestra propuesta de valor y servicios, posicionándonos como expertos en soluciones digitales. Conoce cómo fue el lanzamiento de nuestra nueva web
Parte de nuestra cultura como compañía es creer en la transformación y reinvención de soluciones. Por ello, en el 2023 reestructuramos nuestra propuesta de valor y servicios, basándonos en una visión más retadora y desafiante para este año y posicionándonos como expertos en soluciones digitales.
Optimizar el foco de la compañía implica no solo el cambio de objetivos o el rediseño de los sitios web, sino que todos los equipos adopten la visión del nuevo Impuse: Digital Solution Partner.
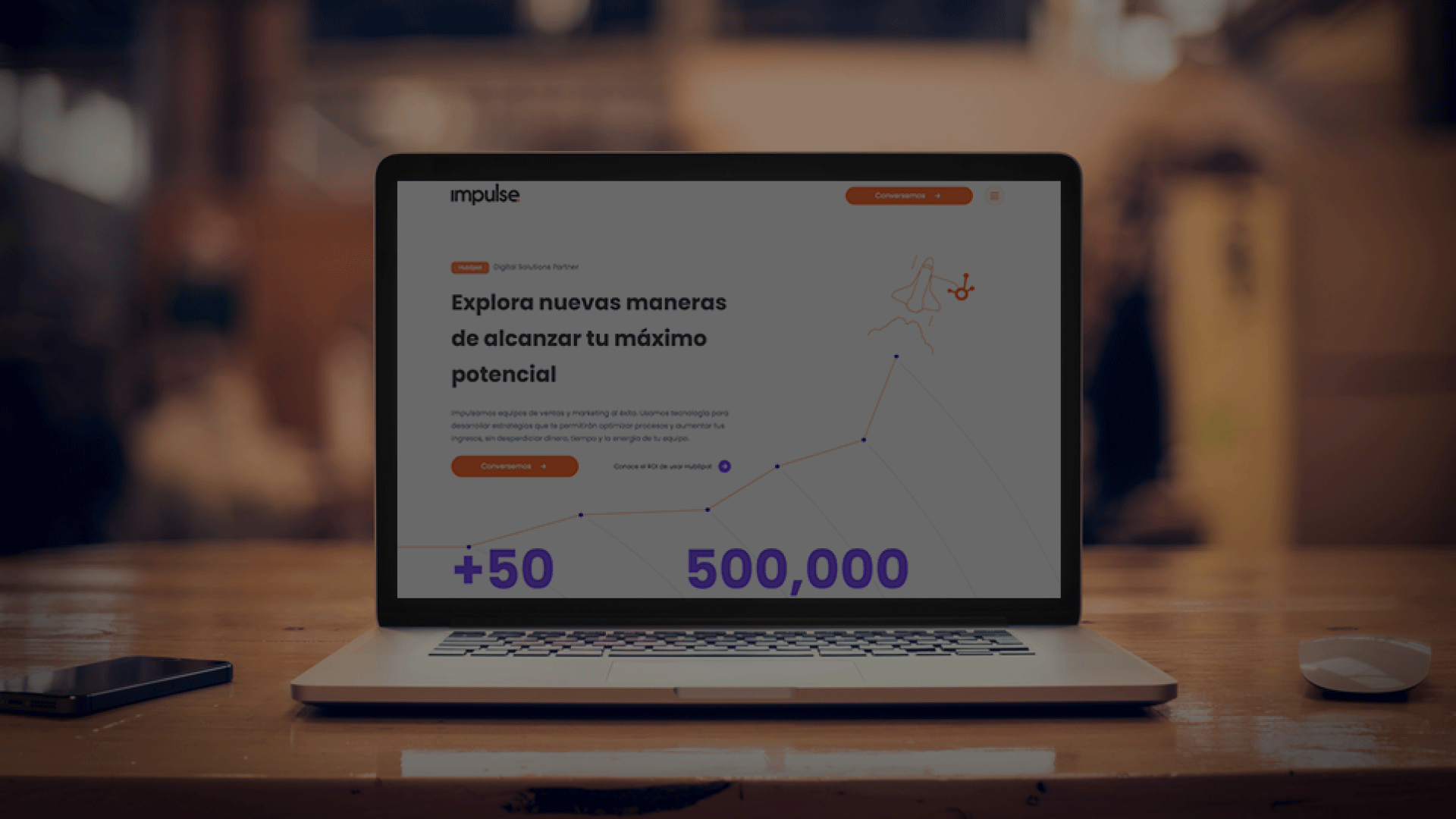
Conoce a continuación cómo fue el lanzamiento de nuestra nueva web y los resultados que venimos logrando.
La nueva arquitectura web
Primero redefinimos la arquitectura de información de nuestro sitio web actual. Para ello, optimizamos el mapa del sitio con los nuevos servicios y subservicios: desde estrategias de Adquisición y retención de clientes, automatización de procesos y habilitación de HubSpot CRM, soluciones para sitios web y mucho más.

Esta nueva arquitectura de la web se consolidó mediante una estrategia SEO transaccional para cada uno de los cinco servicios.
Además, diseñamos nuevos pilares de contenidos más relevantes para que los usuarios pudieran entender nuestras soluciones, con páginas de recursos con contenido de valor como:
Growth Driven Design
En Impulse trabajamos con la metodología Growth Driven Design, que nos permite a través de sus tres etapas (estrategia, lanzamiento y mejora continua), implementar sitios web de alto impacto comercial y generar valor rápido para nuestros usuarios sin necesidad de procesos tradicionales y lineales de desarrollo web.

El Growth-Driven Design es un sistema simplemente increíble porque no solo está diseñado para crecer continuamente, sino que también es muy fácil de usar e intuitivo. Además, se ha creado teniendo en cuenta las mejores premisas de marketing.
Pero eso no es todo, la segunda gran ventaja del Growth-Driven Design es que antes de empezar a diseñar cualquier proyecto, se lleva a cabo un análisis estratégico muy detallado. Este análisis cubre todos los aspectos más importantes relacionados con nuestros clientes, nuestra audiencia y los objetivos que queremos alcanzar en cada página y en cada activo digital.
Cuando trabajamos con Growth-Driven Design, todo el equipo trabaja en colaboración y comparte datos e insights. Esto fomenta el trabajo en equipo y la colaboración entre personas y áreas, lo que conduce a resultados verdaderamente excepcionales.
Diseño de la web
El diseño también jugó un papel importante, ya que se diseñó un key visual completamente nuevo para la web, más detallado y disruptivo respecto a la competencia. De esta forma, y desde todas las especialidades, buscamos sacarle el máximo provecho al CMS de HubSpot.
Una de las grandes ventajas de utilizar el CMS de HubSpot es que nos permite contextualizar el contenido de la página web en base a distintas reglas como: etapa de compra, fuente de tráfico, campaña, lista de contacto, tipo de buyer, país, dispositivo de navegación, etc. A esto se denomina smart rule, lo que nos permite dar una experiencia única y personalizada a cada uno de nuestros usuarios.
Por otro lado, el CMS de HubSpot nos permite implementar experimentos rápidos sin la necesidad de un desarrollador, gracias a sus módulos dinámicos y las opciones de A/B testing que puede implementar cualquier miembro del equipo dando autonomía para acelerar el alcance de los objetivos y reducir las dependencias.
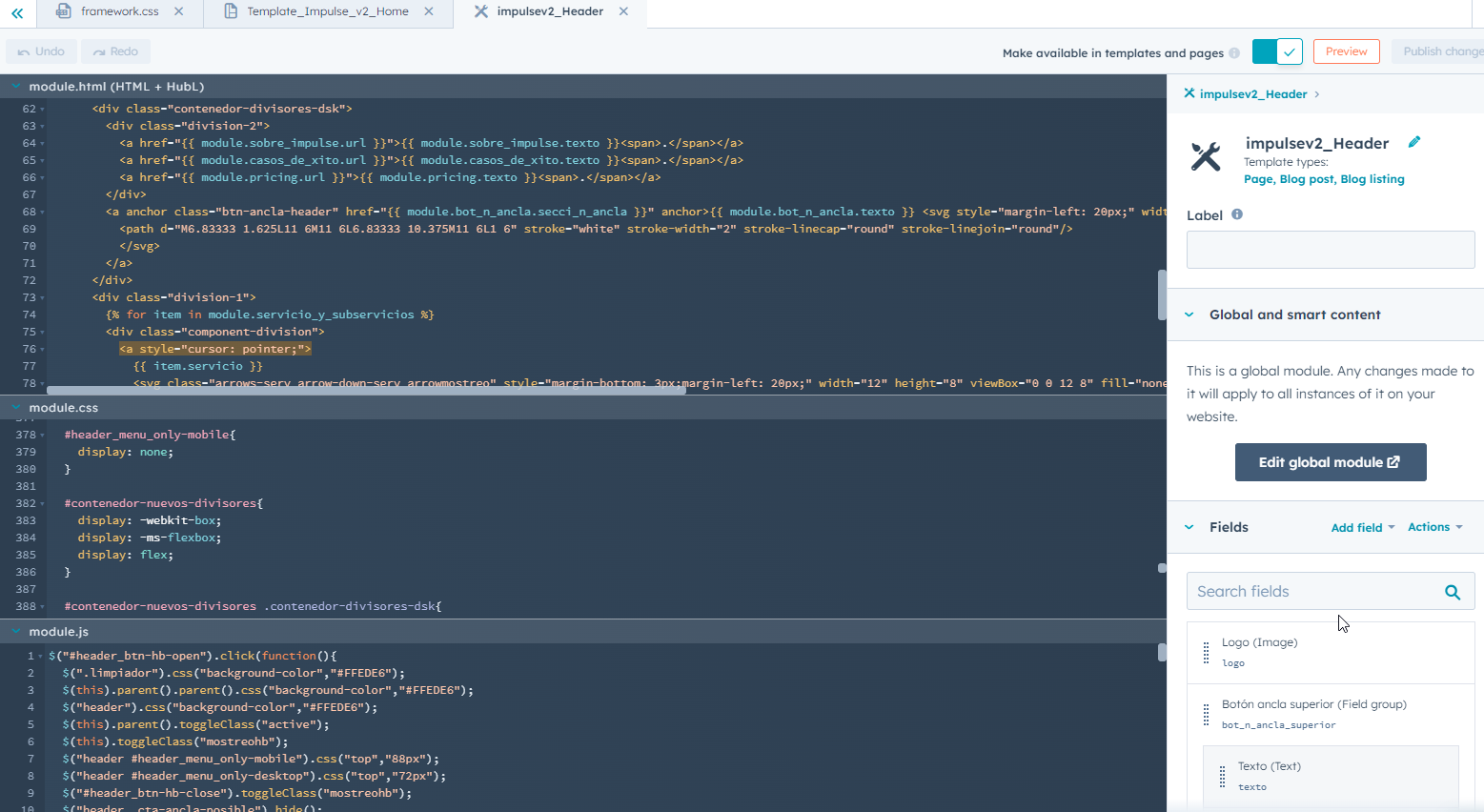
Desarrollo e implementación de la página
Para el desarrollo de la web, implementamos un framework propio diseñado para satisfacer todas las necesidades de diseño. Este marco incluye una grilla para la alineación de componentes y su manejo responsivo.
Además, utilizamos una gestión de plantillas separadas para cada caso de éxito, para la página de Precios y Nosotros, así como para los servicios y subservicios en general. Cada plantilla cuenta con módulos locales y globales que permiten personalizar de manera independiente cada una de las landing pages desarrolladas.

Módulos Locales y Globales
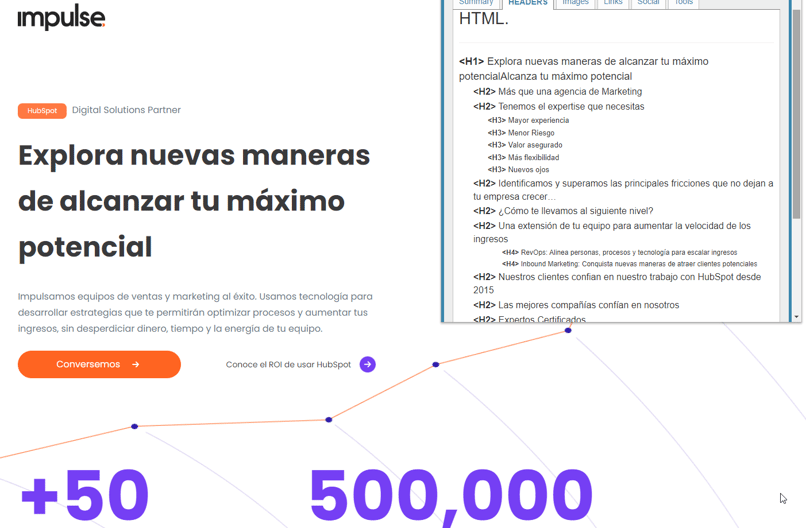
Para asegurar un buen posicionamiento en los motores de búsqueda, seguimos las directrices de SEO y optimizamos la estructura del sitio mediante la jerarquización adecuada de los tags HTML:

Sitemap optimizado para SEO
También optimizamos el código CSS y Javascript para garantizar la compatibilidad con todos los sistemas y mejorar el rendimiento del sitio web.
Resultados
En el primer mes del lanzamiento estamos logrando:
- 4.81% ratio de sesión a contacto
- 69.71% tasa de rebote
- 3.4 min duración de la sesión
- 2.23 vistas de página por sesión
Gracias a esta nueva página podemos mostrar de forma óptima nuestra visión y nueva propuesta de valor: transformar la estrategia digital de las empresas y mejorar la adquisición y retención de clientes con las soluciones de Impulse y HubSpot.
¿Quieres desarrollar un sitio web o tienes un nuevo lanzamiento en mente? En Impulse diseñamos, desarrollamos y optimizamos tu sitio web para convertir tu tráfico en ventas. Te invitamos a conocer nuestro servicio para Sitios Web.


