¿Cómo escribir, crear y probar una landing page? Guía paso a paso

Product Lead en Impulse Growth Partner

Crear una landing page efectiva requiere de un proceso dinámico y ordenado. Conoce aquí el paso a paso para obtener resultados ganadores para tu empresa.
Al igual que publicaciones de blog o una campaña de email marketing, las landing pages o páginas de aterrizaje deben ser parte del conjunto de herramientas de marketing de cualquier empresa, sea una compañía pequeña o una marca consolidada.
Muchos crean landing pages y se olvidan de ellas. O bien, realizan una o dos pruebas y pasan a su siguiente tarea porque sienten que ya han aprendido todo lo que pueden de los visitantes de su sitio web.
No obstante, las landing pages tienen un proceso dinámico donde cada etapa, desde su creación hasta las pruebas y ajustes, pueden ayudar a aumentar las tasas de conversión. Por ello, es necesario aprender de ellas de forma recurrente y aprovechar sus resultados ganadores, incluso después de haber encontrado resultados escalables.
Las landing pages pueden ser utilizadas para calificar clientes potenciales, probar conceptos de generación de leads y, por supuesto, aumentar las conversiones. Y para hacer todo esto y más, se necesita un proceso definido. Por eso, aquí te contamos el que seguimos en Impulse:
Pasos para crear una landing page de impacto
1. Definir la propuesta de valor de la landing page
El primer paso, sea que se trate de un activo interno o de un cliente, es definir el objetivo comercial en base al cual se trabajará el producto. Así, se establece qué propósito tendrá la landing page y la tarea clave que se espera que ejecute el usuario en ella.
2. Revisión del contenido
Una landing page necesita de contenido. Este debe adaptarse a la industria y a la audiencia a la que va dirigido, además de ser humano, original y conciso. Recuerda que incluso el contenido debe llamar a la acción.
3. Diseño de wireframe
Una vez definidos los pasos anteriores, ya se puede comenzar a diseñar la arquitectura de la landing page.
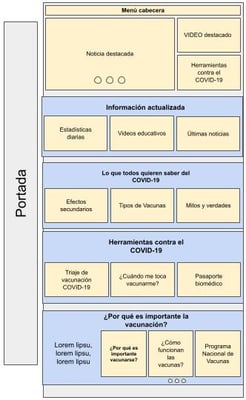
Este paso se realiza elaborando un wireframe, que es el esquema general que muestra el layout de la landing page.
Antes de pasar al siguiente paso, el wireframe debe ser validado por los miembros del equipo o el cliente, si fuera el caso, hasta tener una aprobación unánime. |

|
4. Prototipo en alta definición de landing page
Teniendo el layout y el contenido definido, es posible comenzar a preparar el prototipo de la landing page. Esta es la maqueta más cercana que se tendrá respecto al producto final que el usuario encontrará en línea y se diseña teniendo en consideración el look & feel de la marca.
Este mockup del producto ya tiene definidas las interacciones. Precisamente, al ser interactivo, puede ser testeado en función a la navegación, módulos y diferentes contenidos. De esta manera, el equipo o clientes pueden comprender mejor cómo se va a comportar el usuario en la navegación.
5. Levantamiento de observaciones
Este paso es fundamental. Después de la elaboración del prototipo es necesario obtener feedback del equipo o del cliente. Incluso pueden proponerse nuevas ideas que mejoren la landing page. Entonces, será necesario tomarse el tiempo para implementar las nuevas correcciones u observaciones.
6. Aprobación de prototipo
Una vez que se actualiza el prototipo en función de lo acordado con el equipo o el cliente, se deberá realizar una última presentación con el prototipo ya completo y definido.
7. Exportación de links y activos de producción
Una vez aprobado el prototipo, este pasa a la etapa de desarrollo y programación. En esta se exportan los links y activos; es decir, los botones, iconografía, imágenes, logotipos y demás para que se pueda armar la plantilla.
8. Revisión de producción
A continuación, llega el momento de una última revisión para validar la plantilla con enlaces de prueba y tener un vistazo al contenido final del producto. Y ahora sí, está listo para lanzarse en línea.
El último paso: experimentación
El proceso de creación de una landing page no termina cuando el producto ya está en línea. Por el contrario, es apenas el comienzo. Ello debido a que los usuarios no son estáticos, su comportamiento va cambiando más allá de la industria y del engagement con la marca. Distintos factores externos van cambiando sus motivaciones y dolores, lo que impacta en el performance de todos los negocios.
Por esa razón, la metodología no puede ser estática, debe siempre ir mejorando y encontrando nuevas técnicas e investigando nuevos estándares. Por eso, es necesario adoptar una mentalidad de aprendizaje continuo tanto respecto a las herramientas como al usuario.
En ese sentido, es clave la experimentación continua. Y para ello, también seguimos algunos pasos:
1. Obtener data significativa
Luego de que el activo está al aire, se espera un tiempo determinado (que puede variar en función de la marca y el tráfico que genera) para obtener información que permita medir el performance e identificar oportunidades de mejora.
2. Análisis cuantitativo y cualitativo
Tras el levantamiento de la data y la revisión de la analítica, se analiza el objetivo comercial del activo, los user persona, así como sus motivaciones y lo que buscan. Se evalúa también métricas como el tráfico, la permanencia y la tasa de conversión.
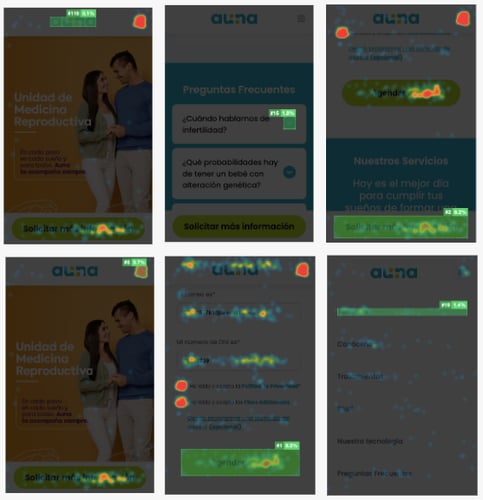
Por el lado cualitativo, se puede trabajar con herramientas como heatmaps o mapas de calor. Son representaciones gráficas de las zonas con más atención por los usuarios en un producto digital, así como su nivel de interacción con los componentes del sitio web.
Permiten obtener datos respecto al scroll de los usuarios, los módulos con mayor impacto, mapas de clics, etc.
|
|
3. Experimentar
Es en base a todos estos resultados que se definen hallazgos clave, a partir de los cuales es posible formular hipótesis y las acciones a ejecutar.
Ejemplos de landing pages
A continuación, te mostramos algunos ejemplos de landing pages que hemos realizado y que han generado excelentes resultados en nuestros clientes.
1. Auna (landing page de producto)
Nuestro cliente del sector salud tenía como desafío incrementar la tasa de conversión de su landing page.
Con este objetivo en mente, en Impulse nos pusimos manos a la obra para realizar las siguientes acciones:
Con esta estrategia logramos incrementar la tasa de conversión de 9.67% a 10.37% (+ 0.7%), lo que significó pasar de 880 formularios completados a 1,115 (235 MQLs más).
Conoce más sobre este caso de optimización web aquí.
|
.png?width=1365&height=2594&name=caso%20auna%20experimento%201%20(1).png)
|
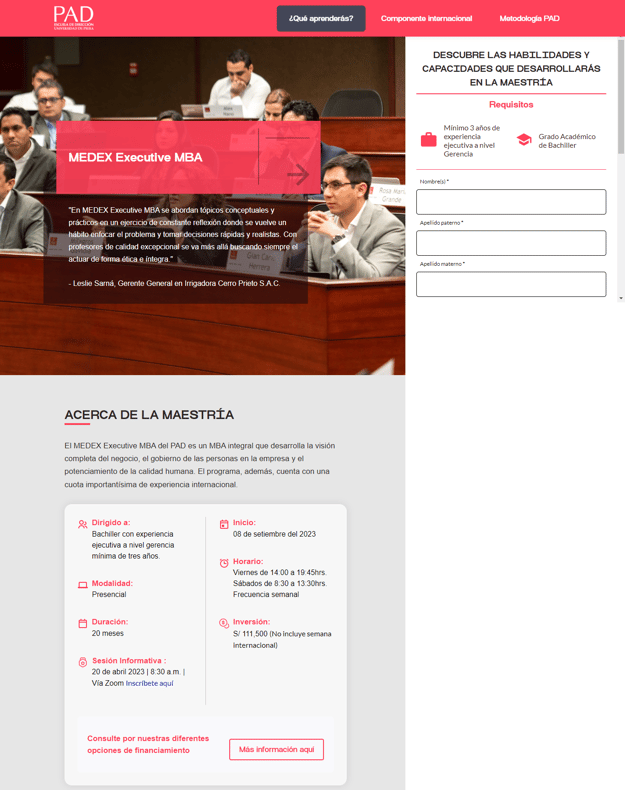
2. MEDEX Executive MBA, del PAD-Escuela de Dirección (landing page de suscripción)
|
El PAD-Escuela de Dirección cuenta con más de 40 años de trayectoria y es parte de una red global de 16 escuelas internacionales.
Es un fuerte referente para todos aquellos ejecutivos y directivos que quieren dar un paso más en su carrera.
Para mejorar la conversión, desarrollamos diferentes experimentos y apostamos por una experiencia de usuario que le permitiera a los futuros alumnos crear un vínculo de identidad con la marca.
Al ingresar al landing page, optamos por colocar un testimonio de algún profesor o exalumno que invitara a tomar el programas.
Como resultado, obtuvimos un 39% de participación inbound en todos los programas y una disminución del CAC en 90%.
Puedes leer el caso de PAD aquí.
|
|
3. ADEN Business School (landing page de ecommerce)
Nuestro cliente ADEN Business School, un proveedor líder de programas y diplomados en línea, nos contactó para crear una plataforma de ecommerce para la venta de más de 20 cursos y diplomados.
Luego de lanzar la plataforma, logramos vender 10 cursos solo en la primera semana de lanzamiento.
Logramos el 100% de digitalización de ventas de diplomados, además de un 0% de dependencia del equipo de ventas para cerrar negocios de diplomados.
Ahora nuestro cliente dispone de una plataforma funcional capaz de gestionar las comunicaciones y ofrecer una visión paso a paso de todo el proceso de pago.
Puedes leer el caso de ADEN aquí. |
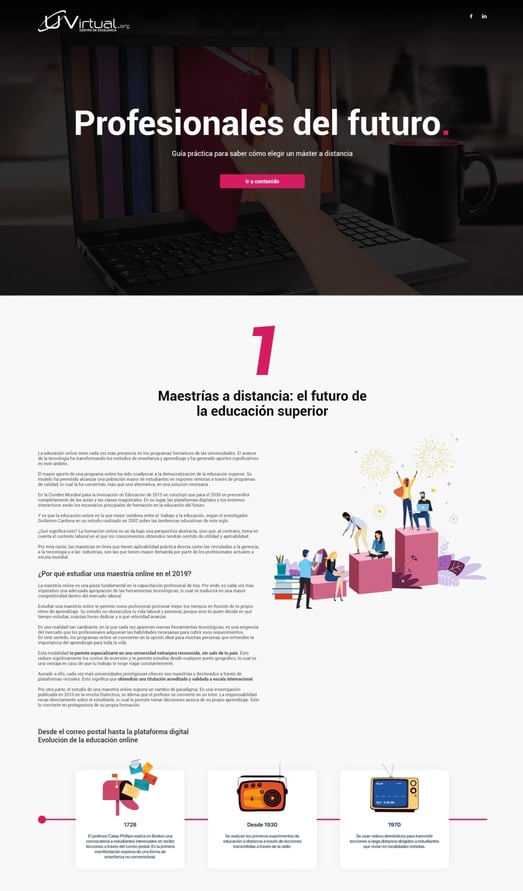
4. UVirtual (landing page de registro)
UVirtual es una plataforma en línea que tiene convenios para ofrecer los programas de tres prestigiosas universidades: Universidad de Salamanca (España), Universidad Arturo Prat (Chile) y Universidad Guglielmo Marconi (Italia). Gracias a esto, los usuarios de UVirtual pueden cursar su maestría desde cualquier parte del mundo.
Desarrollamos la pillar page “Profesionales del futuro” con contenido de valor para orientar a los usuarios a elegir una maestría online.
Como parte del desarrollo de la landing, incluimos un chatbot para que automatizara las interacciones con los visitantes y genere más engagement. Además, empleamos un CTA para agendar una orientación gratuita, con la opción de elegir la fecha y hora.
Con la publicación de la pillar page, obtuvimos:
Puedes leer el caso de éxito completo aquí. |
|
Crear landing pages efectivas es una de las acciones clave para comenzar a llevar tráfico de calidad a tu página web.
En Impulse, creamos un diseño intuitivo de sitios web para mejorar tu relación con los clientes. Con nuestro servicio de Sitios Web, aplicamos las mejores prácticas de UX y un mindset de growth hacking para ejecutar constantemente experimentos que te generen los mejores resultados. Gracias a nuestro expertise, nos encargamos de operar tu marca hasta convertirla en un referente en su industria.
Te invitamos a conocer más sobre nuestro servicio web.


![[Site] Proyecto Diplomados - Product Page [Desktop] (1)](https://blog.impulse.lat/hs-fs/hubfs/Caso%20de%20exito%20ADEN/%5BSite%5D%20Proyecto%20Diplomados%20-%20Product%20Page%20%5BDesktop%5D%20(1).png?width=516&height=700&name=%5BSite%5D%20Proyecto%20Diplomados%20-%20Product%20Page%20%5BDesktop%5D%20(1).png)